在学习过程中我们已经能够在编程中熟练使用知识技能,但是转化成自己的语言却是无从说出口,这点在面试中是会丢掉分数。面试之前多整理些面试题,既是对知识点的二次回顾,也能够提高面试的成功率。接下来,就来看下HTML5前端工程师面试中常遇到的笔试题。
解释原型继承是如何工作的
这是一个非常常见的JavaScript面试问题。所有JavaScript对象都有一个prototype 属性,即对另一个对象的引用。 当在对象上访问属性时,如果在该对象上找不到该属性,JavaScript引擎将查看该对象的原型和原型的原型等等,直到它找到在其中一个原型上定义的属性,或者直到它到达原型链的末端。

什么是封闭,以及如何/为什么要使用封闭?
闭包是函数和声明该函数的词法环境的组合。词汇“词法”一词指的是词汇范围界定使用源代码中声明变量的位置来确定变量可用的位置。 即使在外部函数返回后,闭包也是可以访问外部(封闭)函数的变量作用域链的函数。
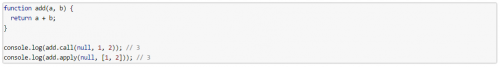
.call 和 .apply 有什么区别?
.call 和 .apply 都用于调用函数,个参数将用作函数中的值。 不过, .call 需要用逗号分隔的参数作为下一个参数,而 .apply 需要将参数数组作为下一个参数。

使用 let , var 或 const 创建的变量之间有什么区别?
使用var关键字声明的变量作用于创建它们的函数,或者在任何函数之外创建的全局对象。 let和const是块范围的,这意味着它们只能在近的一组花括号中使用(函数,if-else块或for-loop)。 var允许变量被提升,这意味着它们可以在声明之前在代码中被引用。 let和const不会允许这个,而是抛出一个错误。 用var重新声明一个变量不会抛出错误,但’let’和’const’会发生。 let和const的区别在于let允许重新赋值变量的值,而const不赋值。
尽可能详细地解释Ajax
Ajax(asynchronous JavaScript and XML)是一组使用客户端上的许多Web技术创建异步Web应用程序的Web开发技术。 借助Ajax,Web应用程序可以异步\向服务器发送数据和从服务器检索数据,而不会干扰现有页面的显示和行为。 通过将数据交换层与表示层分离,Ajax允许网页和扩展Web应用程序动态改内容,而无需重新加载整个页面。 实际上,现代实现通常将JSON替换为XML。 XMLHttpRequest API通常用于异步通信,近来有新的 fetch API。
相关文章



了解千锋动态
关注千锋教育服务号

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱